
sexta-feira, 29 de novembro de 2013
quarta-feira, 27 de novembro de 2013
Primeiras experiências no Corel
Na aula de Aplicações Informáticas iniciamos o uso do Corel e neste executamos várias experiências como a que se apresenta abaixo. Enjoy it! :)
sexta-feira, 15 de novembro de 2013
Olá!
Acabamos a matéria teórica relativa à imagem.
Iremos agora iniciar a componente prática com base na matéria abordada.
Acompanhem-nos porque vêm aí novas publicações! :)
Iremos agora iniciar a componente prática com base na matéria abordada.
Acompanhem-nos porque vêm aí novas publicações! :)
Modelos de Cor
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor. Quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor. Neste espaço cada cor representa uma cor diferente.
Diferentes modelos de cor:
-Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
-Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Diferentes modelos de cor:
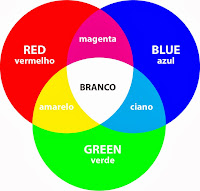
- RGB- é a abreviatura de do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). Este tipo de modelo tem como função reproduzir cores em dispositivos eletrónicos como monitores de TV e computador, scanners e câmeras digitais, assim como na fotografia tradicional.
- CMYK- é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). Este tipo de modelo funciona devido à absorção de luz, pelo facto de como as cores são vistas e da luz que não é absorvida. Este sistema é utilizado por impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
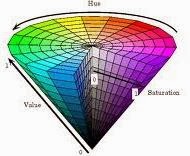
- HSV- é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor descrito abaixo, utilizando seus três parâmetros:
-Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
-Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- YUV- Baseia-se num modo de transmissão de vídeo, de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminosidade e dois para as componente de cor. Trata-se do formato utilizado nos padrões PAL (Phase Alternation Line) e SECAM (Séquentiel Couleur avec Mémoire).
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
segunda-feira, 11 de novembro de 2013
sábado, 9 de novembro de 2013
sexta-feira, 8 de novembro de 2013
Cor
A cor está presente em tudo o que observamos, é importante para que tenhamos uma perceção dos objetos através da presença da luz.
Através da cor é conseguido um maior realismo das imagens e das cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
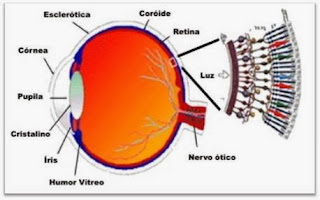
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina. Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Fontes:Wikipédia e Powerpoints disponibilizados na aula.
Através da cor é conseguido um maior realismo das imagens e das cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina. Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
- Visão escotópica- esta visão é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível. É também utilizada durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis".
- Visão fotópica- A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones (células do olho humano que têm a capacidade de reconhecer as cores e que são geralmente responsáveis pela visão diurna) existentes na retina. Estes são sensíveis à cor e, consequentemente, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
Fontes:Wikipédia e Powerpoints disponibilizados na aula.
Imagem
Uma imagem é uma figura, representação, semelhança ou aparência de algo. É também uma representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho e do vídeo.
As imagens digitais podem ser utilizadas nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, entre outros.
Estas podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
As imagens digitais podem ser utilizadas nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, entre outros.
Estas podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
Com certeza que já ouviram e/ou até disseram a expressão:" uma imagem vale mais do que mil palavras" mas nunca pensaram no alcance desta. Esta expressão relata o facto do impacto que uma imagem tem comparativamente com um conjunto de palavras escritas ou faladas. Isto acontece porque ao lermos um texto ou ao ser-nos relatado uma determinada situação nós podemos interpretar de diferentes formas, cada pessoa interpretando de maneira diferente enquanto que visualizando uma imagem temos a perceção do que se retrata exatamente.
Bom dia!
Hoje iniciamos uma nova matéria!
Iremos ter novas publicações em relação a esta, fiquem atentos! :)
quarta-feira, 6 de novembro de 2013
Nuvem de Palavras
Hoje na aula foi-nos possível explorar o conceito de nuvem de palavras. Para isso recorremos aos sites:http://www.abcya.com/word_clouds.htm e http://www.tagxedo.com/app.html
É muito simples! Basta digitar o que desejam e o site criará uma nuvem de palavras. Podem ajustar o tipo de letra, bem como as cores que desejam.
Have fun! :)
Aqui ficam alguns exemplos:
É muito simples! Basta digitar o que desejam e o site criará uma nuvem de palavras. Podem ajustar o tipo de letra, bem como as cores que desejam.
Have fun! :)
Aqui ficam alguns exemplos:
sexta-feira, 1 de novembro de 2013
Tipo de Média TEXTO
Fonte tipográfica (tipo de letra): Uma fonte tipográfica que também é denominada de tipo ou, simplesmente, fonte, é um padrão de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Existem vários tipos de fontes entre os quais destacamos dois grandes grupos: bitmapped e escaladas.
Fonte bitmapped: Courier New- é uma fonte tipográfica mono-espaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever.
-Apresentação da fonte: “Este tipo de letra,Courier New, é um exemplo de uma fonte bitmapped”
Fonte Escalada: Arial- esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders.Talvez tenham pedido à Monotype para desenvolver uma fonte sem serifa e metricamente igual à Helvetica. A Monotype então cria uma fonte baseada numa já existente, a Monotype Grotesk, metricamente semelhante à Helvetica, mas com subtis alterações quanto à forma e ao espaçamento entre letras, de forma a ser mais legível em monitores em várias resoluções.
-Apresentação da fonte:“Este tipo de letra, Arial, é um exemplo de uma fonte escalada.”
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Existem vários tipos de fontes entre os quais destacamos dois grandes grupos: bitmapped e escaladas.
- Fontes bitmapped: este tipo de fontes são guardadas como uma matiz de pixéis e, assim, ao serem ampliadas, perdem qualidade; São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. São exemplos: courier, MS Sans Serif, Small e Symbol.
- Fontes Escaladas: estas fontes são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas; Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas; Podem ser ampliadas sem perder a qualidade das suas formas. São exemplos: Type 1, TrueType e OpenType.
Fonte bitmapped: Courier New- é uma fonte tipográfica mono-espaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever.
-Apresentação da fonte: “Este tipo de letra,Courier New, é um exemplo de uma fonte bitmapped”
Fonte Escalada: Arial- esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders.Talvez tenham pedido à Monotype para desenvolver uma fonte sem serifa e metricamente igual à Helvetica. A Monotype então cria uma fonte baseada numa já existente, a Monotype Grotesk, metricamente semelhante à Helvetica, mas com subtis alterações quanto à forma e ao espaçamento entre letras, de forma a ser mais legível em monitores em várias resoluções.
-Apresentação da fonte:“Este tipo de letra, Arial, é um exemplo de uma fonte escalada.”
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Subscrever:
Mensagens (Atom)