Olá a todos!
Durante este período aprendemos coisas novas, úteis e divertidas e esperamos que o próximo período seja tão bom ou melhor.
O balanço em relação a este período é bastante positivo.
Boas festas! :)
domingo, 22 de dezembro de 2013
sexta-feira, 13 de dezembro de 2013
Trabalhos no Corel
quarta-feira, 11 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
quarta-feira, 4 de dezembro de 2013
sexta-feira, 29 de novembro de 2013
quarta-feira, 27 de novembro de 2013
Primeiras experiências no Corel
Na aula de Aplicações Informáticas iniciamos o uso do Corel e neste executamos várias experiências como a que se apresenta abaixo. Enjoy it! :)
sexta-feira, 15 de novembro de 2013
Olá!
Acabamos a matéria teórica relativa à imagem.
Iremos agora iniciar a componente prática com base na matéria abordada.
Acompanhem-nos porque vêm aí novas publicações! :)
Iremos agora iniciar a componente prática com base na matéria abordada.
Acompanhem-nos porque vêm aí novas publicações! :)
Modelos de Cor
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor. Quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor. Neste espaço cada cor representa uma cor diferente.
Diferentes modelos de cor:
-Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
-Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Diferentes modelos de cor:
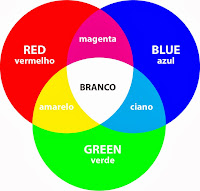
- RGB- é a abreviatura de do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). Este tipo de modelo tem como função reproduzir cores em dispositivos eletrónicos como monitores de TV e computador, scanners e câmeras digitais, assim como na fotografia tradicional.
- CMYK- é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). Este tipo de modelo funciona devido à absorção de luz, pelo facto de como as cores são vistas e da luz que não é absorvida. Este sistema é utilizado por impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
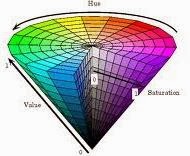
- HSV- é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor descrito abaixo, utilizando seus três parâmetros:
-Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
-Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- YUV- Baseia-se num modo de transmissão de vídeo, de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminosidade e dois para as componente de cor. Trata-se do formato utilizado nos padrões PAL (Phase Alternation Line) e SECAM (Séquentiel Couleur avec Mémoire).
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
segunda-feira, 11 de novembro de 2013
sábado, 9 de novembro de 2013
sexta-feira, 8 de novembro de 2013
Cor
A cor está presente em tudo o que observamos, é importante para que tenhamos uma perceção dos objetos através da presença da luz.
Através da cor é conseguido um maior realismo das imagens e das cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
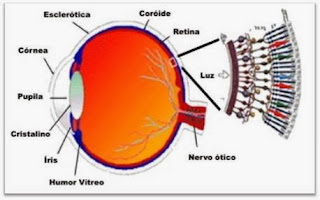
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina. Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Fontes:Wikipédia e Powerpoints disponibilizados na aula.
Através da cor é conseguido um maior realismo das imagens e das cenas visualizadas.
Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina. Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
- Visão escotópica- esta visão é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível. É também utilizada durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis".
- Visão fotópica- A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones (células do olho humano que têm a capacidade de reconhecer as cores e que são geralmente responsáveis pela visão diurna) existentes na retina. Estes são sensíveis à cor e, consequentemente, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
Fontes:Wikipédia e Powerpoints disponibilizados na aula.
Imagem
Uma imagem é uma figura, representação, semelhança ou aparência de algo. É também uma representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho e do vídeo.
As imagens digitais podem ser utilizadas nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, entre outros.
Estas podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
As imagens digitais podem ser utilizadas nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, entre outros.
Estas podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
Com certeza que já ouviram e/ou até disseram a expressão:" uma imagem vale mais do que mil palavras" mas nunca pensaram no alcance desta. Esta expressão relata o facto do impacto que uma imagem tem comparativamente com um conjunto de palavras escritas ou faladas. Isto acontece porque ao lermos um texto ou ao ser-nos relatado uma determinada situação nós podemos interpretar de diferentes formas, cada pessoa interpretando de maneira diferente enquanto que visualizando uma imagem temos a perceção do que se retrata exatamente.
Bom dia!
Hoje iniciamos uma nova matéria!
Iremos ter novas publicações em relação a esta, fiquem atentos! :)
quarta-feira, 6 de novembro de 2013
Nuvem de Palavras
Hoje na aula foi-nos possível explorar o conceito de nuvem de palavras. Para isso recorremos aos sites:http://www.abcya.com/word_clouds.htm e http://www.tagxedo.com/app.html
É muito simples! Basta digitar o que desejam e o site criará uma nuvem de palavras. Podem ajustar o tipo de letra, bem como as cores que desejam.
Have fun! :)
Aqui ficam alguns exemplos:
É muito simples! Basta digitar o que desejam e o site criará uma nuvem de palavras. Podem ajustar o tipo de letra, bem como as cores que desejam.
Have fun! :)
Aqui ficam alguns exemplos:
sexta-feira, 1 de novembro de 2013
Tipo de Média TEXTO
Fonte tipográfica (tipo de letra): Uma fonte tipográfica que também é denominada de tipo ou, simplesmente, fonte, é um padrão de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Existem vários tipos de fontes entre os quais destacamos dois grandes grupos: bitmapped e escaladas.
Fonte bitmapped: Courier New- é uma fonte tipográfica mono-espaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever.
-Apresentação da fonte: “Este tipo de letra,Courier New, é um exemplo de uma fonte bitmapped”
Fonte Escalada: Arial- esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders.Talvez tenham pedido à Monotype para desenvolver uma fonte sem serifa e metricamente igual à Helvetica. A Monotype então cria uma fonte baseada numa já existente, a Monotype Grotesk, metricamente semelhante à Helvetica, mas com subtis alterações quanto à forma e ao espaçamento entre letras, de forma a ser mais legível em monitores em várias resoluções.
-Apresentação da fonte:“Este tipo de letra, Arial, é um exemplo de uma fonte escalada.”
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Existem vários tipos de fontes entre os quais destacamos dois grandes grupos: bitmapped e escaladas.
- Fontes bitmapped: este tipo de fontes são guardadas como uma matiz de pixéis e, assim, ao serem ampliadas, perdem qualidade; São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. São exemplos: courier, MS Sans Serif, Small e Symbol.
- Fontes Escaladas: estas fontes são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas; Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas; Podem ser ampliadas sem perder a qualidade das suas formas. São exemplos: Type 1, TrueType e OpenType.
Fonte bitmapped: Courier New- é uma fonte tipográfica mono-espaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever.
-Apresentação da fonte: “Este tipo de letra,Courier New, é um exemplo de uma fonte bitmapped”
Fonte Escalada: Arial- esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders.Talvez tenham pedido à Monotype para desenvolver uma fonte sem serifa e metricamente igual à Helvetica. A Monotype então cria uma fonte baseada numa já existente, a Monotype Grotesk, metricamente semelhante à Helvetica, mas com subtis alterações quanto à forma e ao espaçamento entre letras, de forma a ser mais legível em monitores em várias resoluções.
-Apresentação da fonte:“Este tipo de letra, Arial, é um exemplo de uma fonte escalada.”
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
sexta-feira, 25 de outubro de 2013
Conversão de imagens em ASCII
Para convertermos imagens em ASCII utilizamos o site: http://www.glassgiant.com/ascii/.
Para o fazer é muito simples, é só colocar a hiperligação de uma imagem da Internet ou mesmo escolher um ficheiro do seu computador, depois é só clicar em "send" e ver o resultado! :)
-Imagem original -Imagem convertida em ASCII
Padrões de codificação de caracteres
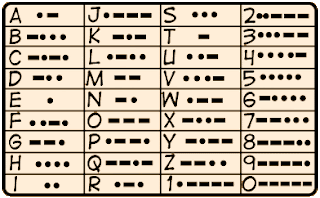
Os padrões de codificação de caracteres apresentam, tal como o nome indica, um conjunto de caracteres (representações de grafemas ou unidades similares a grafemas como as que compõem um alfabeto ou silabário utilizados na comunicação através de uma linguagem natural) com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação. Exemplos comuns são o código morse que codifica as letras do alfabeto latino e os numerais como sequências de pulsos elétricos de longa e curta duração e também o ASCII que codifica os mesmos grafemas do código morse além de outros símbolos através de números inteiros e da representação binária em sete bits destes mesmos números.
- Exemplo de codificação de caracteres: código Morse;
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
- Exemplo de codificação de caracteres: código Morse;
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Código ASCII e código Unicode
O código ASCII e o código Unicode são ambos exemplos de padrões de codificação de caracteres, porém o primeiro é adequado ao Ocidente (idiomas ocidentais), tornando-se popular nos países europeus o que tens as suas limitações quanto aos outros idiomas.Assim para superar essas limitações, várias empresas de computador principal, incluindo a Apple, aMicrosoft, a Xerox Corp. e IBM (International Business Machines corp.),criaram a Unicode Inc.,em que definiram um novo padrão para conjuntos de caracteres internacionais. Ao mesmo tempo, o ISO começou também a desenvolver um padrão que unindo-se ao anterior originou o Unicode, este é assim um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente,o padrão consiste em pouco mais de 107 mil caracteres, um conjunto de diagramas de códigos para referência visual, uma metodologia para codificação e um conjunto de codificações padrões de caracteres.
Representação digital da informação
Conversão de números binários para números decimais e vice-versa
Considerando um número binário, cada um dos seus dígitos representa uma potência de 2, da seguinte forma:
- O dígito mais à direita representa a potência 2 levantado a 0;
- O dígito seguinte (da direita para a esquerda), representa a potência 2 levantado 1;
- O dígito seguinte representa a potência 2 levantado a 2.
Para converter um numero decimal em binário:
- 1º- Efetuar diversas divisões por 2 até se obter um quociente igual a 1;
- 2º-Forma-se o número binário com 1, seguido de todos os restos obtidos nas divisões, mas tomados por ordem inversa,ou seja, a ordem a ter em conta é de baixo para cima.
Para converter um numero binário em decimal:
- O dígito mais à direita representa a potência 2 levantado a 0;
- O dígito seguinte (da direita para a esquerda), representa a potência 2 levantado 1;
- O dígito seguinte representa a potência 2 levantado a 2.
quarta-feira, 16 de outubro de 2013
sexta-feira, 11 de outubro de 2013
Modos de divulgação de conteúdos multimédia
Os modos de divulgação de conteúdos multimédia podem ser feitos de forma Online e Offline.
- Quanto à divulgação Online podemos destacar o conhecido world wide web (WWW), não sendo esta a única forma de o fazer, aliás não é necessário estar ligado à rede informática para ter acesso a conteúdos Online, basta simplesmente colocar monitores ligados a computadores que sem estarem ligados à rede têm a informação gravada no seu disco. Este tipo de divulgação caracteriza-se pelo acesso imediato aos conteúdos.
- exemplo de divulgação Online.
Tipos de media
Podemos destacar dois tipos de media:
- Um dos tipos de media está relacionado com a natureza espácio-temporal estando este dividido em elementos estáticos e dinâmicos. Os elementos estáticos são aqueles que dizem respeito a imagens, textos, gráficos... Os elementos dinâmicos são por exemplo, o video,o áudio, a animação...
- fig.1-Exemplo de elemento estático: -fig.2-Exemplo de elemento dinâmico:




- O outro tipo de media diz respeito à origem dos elementos, estes podem ser capturados ou sintetizados.Os capturados são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia (fig.2). Enquanto que os sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos como, por exemplo, o texto, o gráfico e a animação (fig.1).
Fontes: Wikipédia e Powerpoints disponibilizados na aula.
Multimédia
O conceito de multimédia designa-se pela utilização de meios tecnológicos para a divulgação de dadas mensagens. O conceito multimédia é dividido em duas palavras: multi e media.
- Multi vem do latim multus e significa numeroso ou múltiplo.
- Media é o plural da palavra latina medium, um substantivo que significa meio ou centro.
- video relativo à multimédia;
quarta-feira, 2 de outubro de 2013
Regras básicas de ergonomia na utilização de um computador
Para um melhor posicionamento em relação ao computador, a ergonomia estabeleceu as seguintes regras:
- Estar a uma distância não inferior a 50 cm e não superior a 1 metro do monitor.
- É recomendável que a cabeça não esteja a mais de 35º para a esquerda/direita e não mais de 15º, 20º para cima ou para baixo.
- Evitar ter os pulsos tortos ao usar o teclado ou o rato.
- Manter os acessórios e elementos para o desempenho laboral a uma distância de fácil acesso.
- Manter a cadeira a uma altura ideal, de modo que nos permita laborar confortavelmente.
- Manter sempre os pés bem apoiados nos apoios da cadeira para evitar desconforto atrás dos joelhos e não causar redução da circulação sanguínea.
Ergonomia
A ergonomia é a disciplina cientifica que se dedica á análise de métodos para melhorar o bem-estar do ser humano, estes métodos correspondem ás habilidades e limitações de cada indivíduo.
A ergonomia assenta em três bases:
- Eficácia: a capacidade que os sistemas conferem a diferentes tipos de usuários para alcançar seus objetivos em número e com a qualidade necessária.
- Eficiência: a quantidade de recursos (por exemplo, tempo, esforço físico e cognitivo) que os sistemas solicitam aos usuários para a obtenção de seus objetivos com o sistema.
- Satisfação: a emoção que os sistemas proporcionam aos usuários em face dos resultados obtidos e dos recursos necessários para alcançar tais objetivos.
Subscrever:
Mensagens (Atom)